Selalunya kalau korang tulis di blog,tulisan korang akan kelihatan seperti berikut :

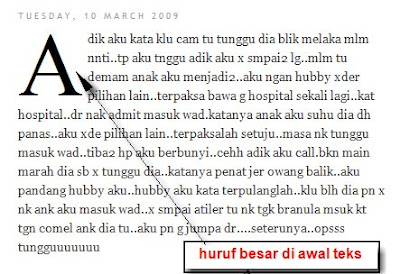
semuanya bersaiz sama sahaja.Tak teringin ke korang buat tulisan seperti ini :
Huruf A di awal tulisan kelihatan besar.Ianya nampak lebih menarik kan???so apa kata korang cuba buatnya di blog korang
Langkah Pertama
1.Login ke blog korang
2.Klik Layout
3.Klik Edit HTML
4.Cari kod
]]></b:skin>
5.Copy kod ini
/* kod untuk huruf besar di awalan
----------------------------------------------- */
.awal {
float:left;
color: #000000;
background:#ffffff;
line-height:80px;
padding-top:1px;
padding-right:5px;
font-family:times;
font-size:100px;
}
dan letakkannya diatas kod
]]></b:skin>
ianya akan kelihatan seperti ini :
/* kod untuk huruf besar di awalan
----------------------------------------------- */
.awal {
float:left;
color: #000000;
background:#ffffff;
line-height:80px;
padding-top:1px;
padding-right:5px;
font-family:times;
font-size:100px;
}
]]></b:skin>
6.Kemudian Save.
Langkah Kedua
1.Pergi ke Posting.Halaman baru akan tertera.
2.Korang perlulah memasukkan kod <span class="awal">Huruf pertama</span> di setiap permulaan teks korang.Korang perlulah menaip teks korang di halaman Edit HTML dan bukannya di halaman Compose.
Contohnya jika korang ingin menulis Selamat Datang Ke Blog Ini.Korang perlulah menulis seperti ini <span class="awal">S</span> elamat Datang Ke Blog Ini.
Hasilnya huruf S akan kelihatan besar berbanding dengan huruf-huruf yang lain.
Selamat Datang Ke Blog Ini.
Info
/* kod untuk huruf besar di awalan
----------------------------------------------- */
.awal {
float:left;
color: #000000;
background:#ffffff;
line-height:80px;
padding-top:1px;
padding-right:5px;
font-family:times;
font-size:100px;
}
.awal { --->kod ini boleh diletak dengan nama permulaan,beginning atau seumpamanya
float:left; ---> Kod dimana arahan supaya huruf besar berada disebelah kiri permulaan teks.
color: #000000;---> kod ini adalah warna huruf.Korang boleh ubahnya mengikut warna teks di blog korang
background:#ffffff;---> ini kod warna latar belakang huruf.Korang boleh ubahnya mengikut warna latarbelakang blog korang
line-height:80px;---> kod untuk jarak.Jangan diganti
font-family:times; --->kod untuk tulisan.Korang boleh ganti dengan tulisan yang korang suka
font-size:100px;--->kod untuk nilai huruf.Terpulang kepada korang sama ada ingin besar atau kecilnya huruf tersebut
}
Okeis..babaiiiiii ..selamat berjaya
















0 Teman-teman yang sudi komen:
Post a Comment